
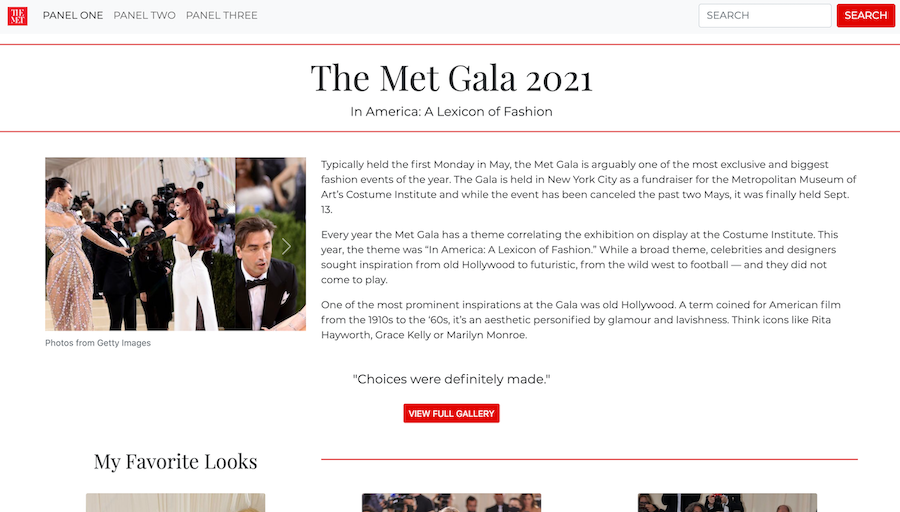
Panel One was so fun to create. I chose a topic that I am very interested in, so even though it was time consuming, I enjoyed it. Customizing bootstrap was easier for me than customizing html. I was able to create a webpage that I am proud of and like aesthetically. Getboostrap.com was the greatest resource for this entire project. I would say the most challenging part of this panel was the photo galleries. This is because the images weren't all the same size and kept getting misaligned. After a little bit of messing around with it, I was able to figure out a way to align all of the photos with their captions.

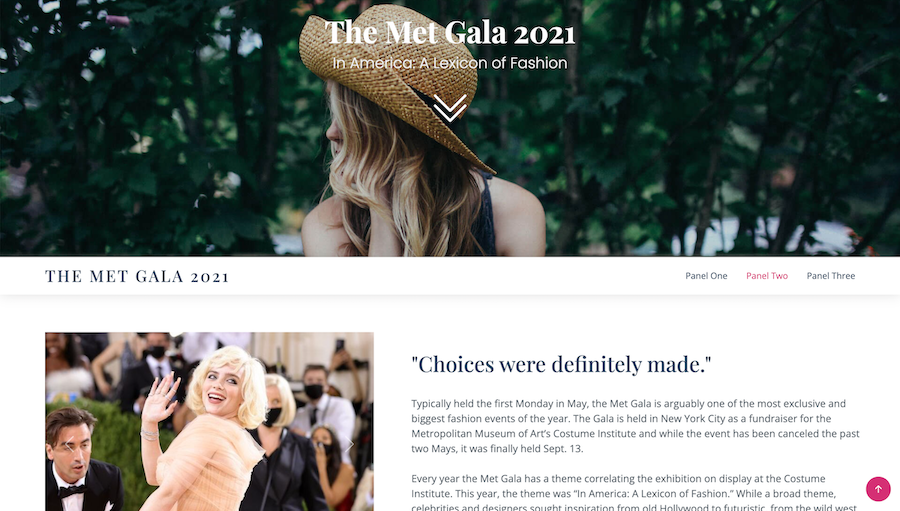
Panel Two was the easy and quickest of the three. The most time consuming part was picking a theme that worked well with the website I envisioned. Once I had a good theme picked out, I was able to quickly insert all of my content. It was a little frustrating to not be able to edit any of the css, so I was happy to finally get to panel three.

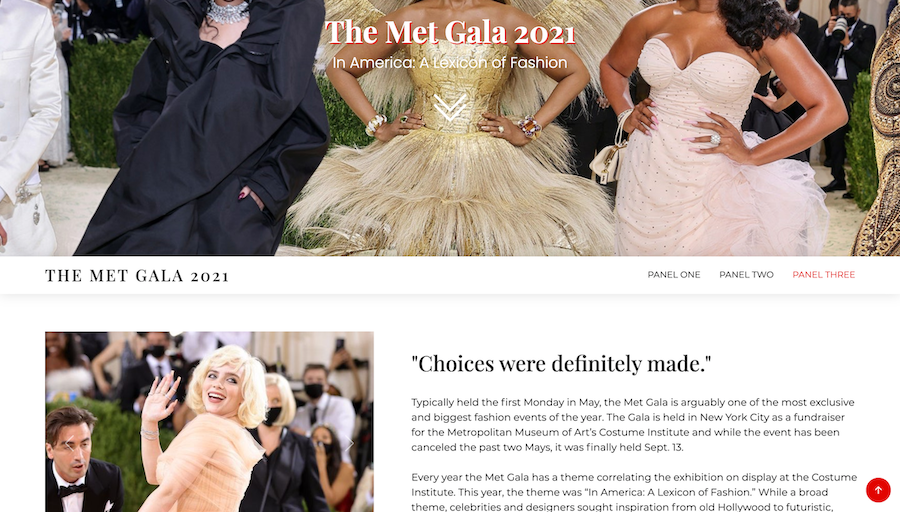
Panel Three was my favorite to create out of the three panels. I finally got to create and customize a webpage to exactly what I wanted it to be with more intereactive features than I had in project one. This panel was slightly more challenging for me than the previous two. I had some trouble using inspect to find specific css I wanted to change, but once I got the hang of it, I easily changed the fonts, colors, and images I wanted. I am so proud of my finished product and can't wait to see what else I create in the next few projects!